Check Out These CSS Layout Options Before You Use Float

The float property is a CSS command that places an element to either the left or right side of the container. It is useful for placing and positioning text and wrapping elements like images around it.
Float allows web developers to line up many different types of elements. However, float properties can be a lot of work and cumbersome to get right.
Some prefer to use grids and flexboxes. They are easier to use and implement into your layout.
While floats can be used for some projects, they are not needed anymore for general layouts. In addition to being a more straightforward CSS function, grids and flexboxes are more powerful, customizable, useable, and intuitive. They are merely more consistent to utilize in layouts.
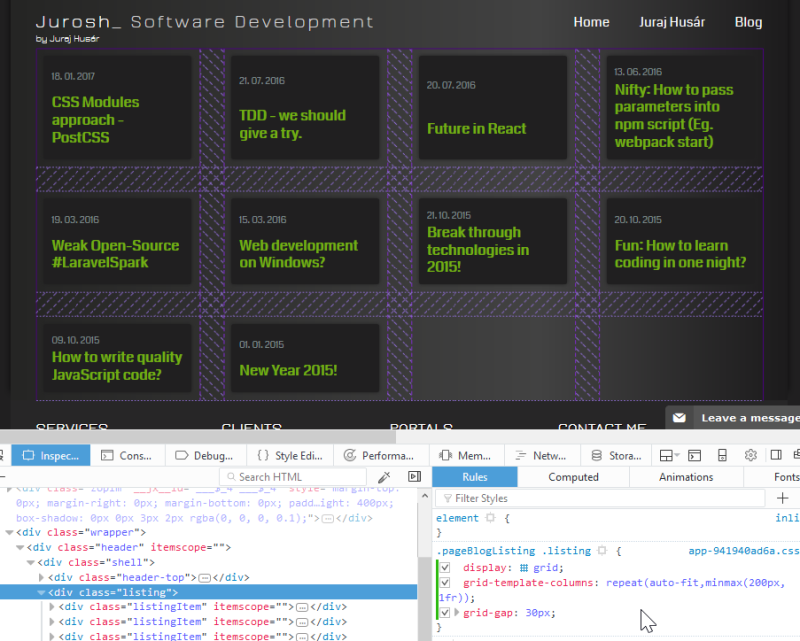
The CSS grid allows web developers to control both rows and columns at the same time. It has a powerful layout options because it is so easy to use and flexible. It’s an excellent solution when you are working on a larger, asymmetrical, or unusual layout.
Grids are ideal for elements like images and photo galleries as they work well with more responsive designs.
Another essential option is the flexbox. It is the perfect tool for organizing a layout. It is a workable solution and a helpful shortcut to organizing components on the page.
Flexboxes were generally created rather one-dimensionally, yet it features some powerful capabilities when it comes to aligning elements. They are essential for aligning components horizontally and vertically with rows and columns. Once placed, the items flex to different sizes in order to fill up the space. It’s another feature that is excellent for responsive layouts and designs.
Floats can be an outdated CCS feature that is a little more difficult and frustrating for web developers to use. There are better options for layouts in 2019, including the flexbox and grid. These newer features work well together, and they are a lot simpler to add to a design when you need to align components. For more information click here https://www.reddit.com/r/web_design/comments/egn6ii/should_i_still_be_using_floats_for_layouts_in_2019/.