Give Your Site a Fresh Look With This New Comic Book Style Grid

When designing your website, you need to make sure that you have a design that is going to catch the attention of your visitors. This is going to help you turn your visitors into sales. With this comic book style CSS layout, you will be able to display your content in a unique way which will be captivating to those who visit your site. While you will have to implement the proper CSS and HTML, it is worth the effort to have a design that really stands out.
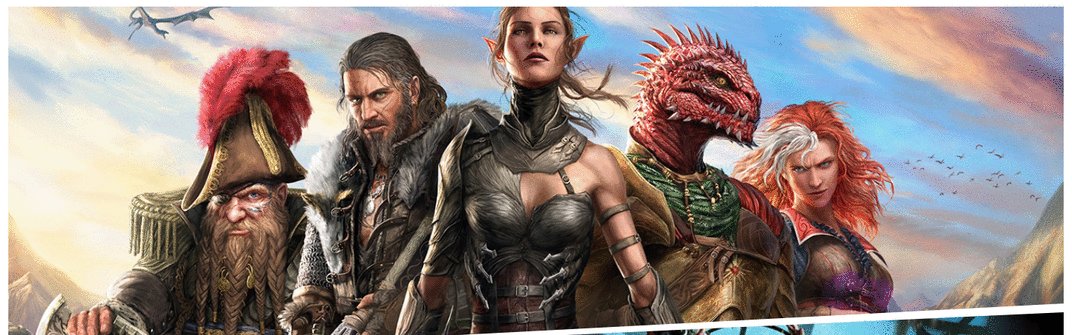
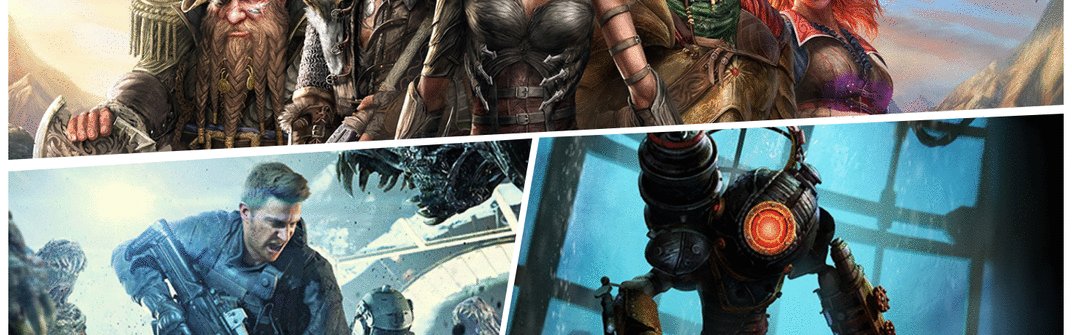
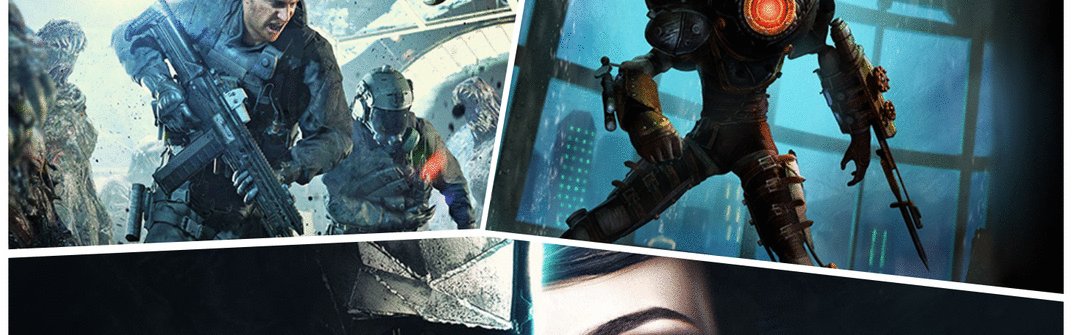
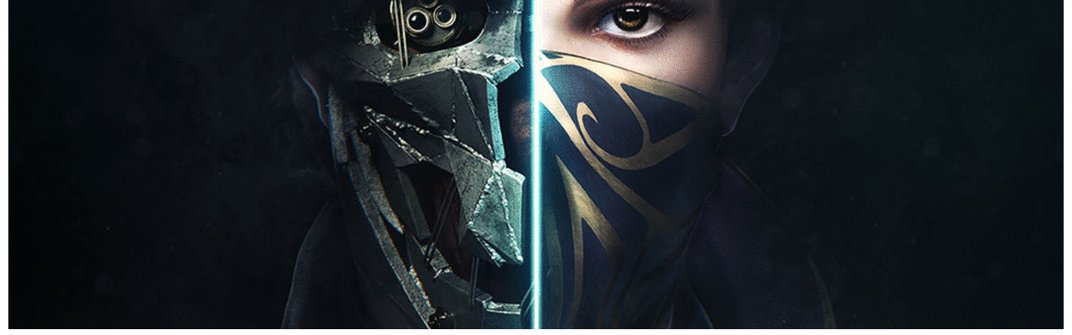
Designers all over the web are feeling very optimistic about this new comic book style grid layout. The applications for image galleries with this layout are vast. Also, the obvious use of this layout for online comics would make having a digital comic book easier than ever before. This CSS and HTML layout can be easily integrated into any existing or new site.
This responsive CSS design is great for our modern internet age that is dominated by mobile devices. It is crucial to have designs that will work across many different platforms when your visitors will be viewing your site on smartphones, tablets, laptops, and desktops. The responsive nature of this grid design will allow it to be displayed properly on virtually any device.
Integrating this design into a content management system like Wordpress would be fairly simple to do. With the right amount of knowledge of content management systems, a simple addition to the framework of the site would be sufficient when trying to implement a CSS grid layout into your site.